Los parámetros auxiliares corresponden a una serie de estilos insertos en clases como un algoritmo de uso expedito para bocetear en un documento HTML. Existen clases de gran utilidad para facilitar el trabajo; tanto para elemtnos de línea como para elementos de bloque.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum. Mauris elementum arcu a nisl porta, eget sollicitudin diam accumsan. Phasellus mollis cursus vehicula. Mauris placerat vestibulum leo eu facilisis. Etiam sagittis blandit lectus, at hendrerit nunc egestas ac.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum. Mauris elementum arcu a nisl porta, eget sollicitudin diam accumsan. Phasellus mollis cursus vehicula. Mauris placerat vestibulum leo eu facilisis. Etiam sagittis blandit lectus, at hendrerit nunc egestas ac.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum. Mauris elementum arcu a nisl porta, eget sollicitudin diam accumsan. Phasellus mollis cursus vehicula. Mauris placerat vestibulum leo eu facilisis. Etiam sagittis blandit lectus, at hendrerit nunc egestas ac.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum. Mauris elementum arcu a nisl porta, eget sollicitudin diam accumsan. Phasellus mollis cursus vehicula. Mauris placerat vestibulum leo eu facilisis. Etiam sagittis blandit lectus, at hendrerit nunc egestas ac.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum. Mauris elementum arcu a nisl porta, eget sollicitudin diam accumsan. Phasellus mollis cursus vehicula. Mauris placerat vestibulum leo eu facilisis. Etiam sagittis blandit lectus, at hendrerit nunc egestas ac.
<h6 class='pizarra gruesa'>Margen horizontal xs</h6>
<p class='margen-horizontal-xs centrado'>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum. Mauris elementum arcu a nisl porta, eget sollicitudin diam accumsan. Phasellus mollis cursus vehicula. Mauris placerat vestibulum leo eu facilisis. Etiam sagittis blandit lectus, at hendrerit nunc egestas ac. </p>
</div>
<h6 class='pizarra gruesa'>Margen horizontal sm</h6>
<div class='margen-inf-sm'>
<p class='margen-horizontal-sm centrado'>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum. Mauris elementum arcu a nisl porta, eget sollicitudin diam accumsan. Phasellus mollis cursus vehicula. Mauris placerat vestibulum leo eu facilisis. Etiam sagittis blandit lectus, at hendrerit nunc egestas ac.</p>
</div>
<h6 class='pizarra gruesa'>Margen horizontal</h6>
<div class='margen-inf-sm'>
<p class='margen-horizontal centrado'>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum. Mauris elementum arcu a nisl porta, eget sollicitudin diam accumsan. Phasellus mollis cursus vehicula. Mauris placerat vestibulum leo eu facilisis. Etiam sagittis blandit lectus, at hendrerit nunc egestas ac.</p>
</div>
<h6 class='pizarra gruesa'>Margen horizontal md</h6>
<div class='margen-inf-sm'>
<p class='margen-horizontal-md centrado'>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum. Mauris elementum arcu a nisl porta, eget sollicitudin diam accumsan. Phasellus mollis cursus vehicula. Mauris placerat vestibulum leo eu facilisis. Etiam sagittis blandit lectus, at hendrerit nunc egestas ac.</p>
</div>
<h6 class='pizarra gruesa'>Margen horizontal lg</h6>
<div class='margen-inf-sm'>
<p class='margen-horizontal-lg centrado'>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum. Mauris elementum arcu a nisl porta, eget sollicitudin diam accumsan. Phasellus mollis cursus vehicula. Mauris placerat vestibulum leo eu facilisis. Etiam sagittis blandit lectus, at hendrerit nunc egestas ac.</p>
</div>
.margen-horizontal{margin: 0 @cuadratin }
.margen-horizontal-xs{margin: 0 @cuadratin / 6 }
.margen-horizontal-sm{margin: 0 @cuadratin / 1.5 }
.margen-horizontal-md{margin: 0 @cuadratin * 1.5 }
.margen-horizontal-lg{margin: 0 @cuadratin * 1.8 }
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum. Mauris elementum arcu a nisl porta, eget sollicitudin Esto es un span con márgenes verticales (estándar) = 30px o 2em
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum. Mauris elementum arcu a nisl porta, eget sollicitudin
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum. Esto es un span con márgenes verticales (xs) = 5px o 0,33333333em
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum. Esto es un span con márgenes verticales (sm) = 20px o 1,33333333em
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum. Esto es un span con márgenes verticales (md) = 45px o 3em
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum. Esto es un span con márgenes verticales
(lg) = 54px o 3,6emLorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum.
<span class='margen-vertical'>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum.</span>
<span class='margen-vertical-xs'>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum.</span>
<span class='margen-vertical-sm'>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum.</span>
<span class='margen-vertical-md'>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum.</span>
<span class='margen-vertical-lg'>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum.</span>
.margen-vertical{margin: @cuadratin 0 }
.margen-vertical-xs{margin: @cuadratin / 6 0 }
.margen-vertical-sm{margin: @cuadratin / 1.5 0 }
.margen-vertical-md{margin: @cuadratin * 1.5 0 }
.margen-vertical-lg{margin: @cuadratin * 2 0 }

margen-sup estándar (md) = 45px o 3em
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum.



margen-sup-xs(xs) = 5px o 0,33333333em
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum.



margen-sup-sm(sm) = 20px o 1,33333333em
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum.



margen-sup-md (md) = 45px o 3em
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum.



margen-sup-lg
(lg) = 60px o 4emLorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum.
<img class='margen-sup w100' alt="Third slide" src="http://eadpucv.github.io/pyxis/img-samples/manto4.jpg">
<img class='margen-sup-xs w100' alt="Third slide" src="http://eadpucv.github.io/pyxis/img-samples/manto4.jpg">
<img class='margen-sup-sm w100' alt="Third slide" src="http://eadpucv.github.io/pyxis/img-samples/manto4.jpg">
<img class='margen-sup-md w100' alt="Third slide" src="http://eadpucv.github.io/pyxis/img-samples/manto4.jpg">
<img class='margen-sup-lg w100' alt="Third slide" src="http://eadpucv.github.io/pyxis/img-samples/manto4.jpg">
.margen-sup{margin-top: @cuadratin }
.margen-sup-negativo{margin-top: -@cuadratin}
.margen-sup-xs{margin-top: @cuadratin / 6 }
.margen-sup-xs-negativo{margin-top: -@cuadratin / 6 }
.margen-sup-sm{margin-top: @cuadratin / 1.5 }
.margen-sup-md{margin-top: @cuadratin * 1.5 }
.margen-sup-lg{margin-top: @cuadratin * 2 }
<ul class='en-linea'>
<li class='en-linea margen-der-xs'><a class='sans negro'>Carreras & postgrados</a></li>
<li class='en-linea margen-der-sm'><a class='sans negro'>Admisión</a></li>
<li class='en-linea margen-der'><a class='sans negro'>Escuela</a></li>
<li class='en-linea margen-der-md'><a class='sans negro'>Estudiantes</a></li>
<li class='en-linea margen-der-lg'><a class='sans negro'>Extensión</a></li>
</ul>
.margen-der{margin-right: @cuadratin }
.margen-der-negativo{margin-right: -@cuadratin }
.margen-der-xs-negativo{margin-right: -@cuadratin / 2}
.margen-der-xs{margin-right: @cuadratin / 6 }
.margen-der-sm{margin-right: @cuadratin / 1.5 }
.margen-der-md{margin-right: @cuadratin * 1.5 }
.margen-der-lg{margin-right: @cuadratin * 2 }
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed ornare ipsum. Mauris elementum arcu a nisl porta, eget sollicitudin diam accumsan. Phasellus mollis cursus vehicula. Mauris placerat vestibulum leo eu facilisis. Etiam sagittis blandit lectus, at hendrerit nunc egestas ac. Lorem ipsum dolor sit amet, consectetur adipiscing elit.

Pie de imagen
<ul class='en-linea'>
<li class='en-linea margen-inf-xs'><a class='sans negro'>Carreras & postgrados</a></li>
<li class='en-linea margen-inf-sm'><a class='sans negro'>Admisión</a></li>
<li class='en-linea margen-inf'><a class='sans negro'>Escuela</a></li>
<li class='en-linea margen-inf-md'><a class='sans negro'>Estudiantes</a></li>
<li class='en-linea margen-inf-lg'><a class='sans negro'>Extensión</a></li>
</ul>
.margen-inf{margin-bottom: @cuadratin }
.margen-inf-negativo{margin-bottom: -@cuadratin }
.margen-inf-xs{margin-bottom: @cuadratin / 6 }
.margen-inf-sm{margin-bottom: @cuadratin / 1.5 }
.margen-inf-md{margin-bottom: @cuadratin * 1.5 }
.margen-inf-lg{margin-bottom: @cuadratin * 2 }






<ul class='en-linea'>
<li class='en-linea margen-izq-xs'><a class='sans negro'>Carreras & postgrados</a></li>
<li class='en-linea margen-izq-sm'><a class='sans negro'>Admisión</a></li>
<li class='en-linea margen-izq'><a class='sans negro'>Escuela</a></li>
<li class='en-linea margen-izq-md'><a class='sans negro'>Estudiantes</a></li>
<li class='en-linea margen-izq-lg'><a class='sans negro'>Extensión</a></li>
</ul>
.margen-izq{margin-left: @cuadratin }
.margen-izq-negativo{margin-left: -@cuadratin }
.margen-izq-xs-negativo{margin-left: -@cuadratin / 2}
.margen-izq-xs{margin-left: @cuadratin / 6 }
.margen-izq-sm{margin-left: @cuadratin / 1.5 }
.margen-izq-md{margin-left: @cuadratin * 1.5 }
.margen-izq-lg{margin-left: @cuadratin * 2 }
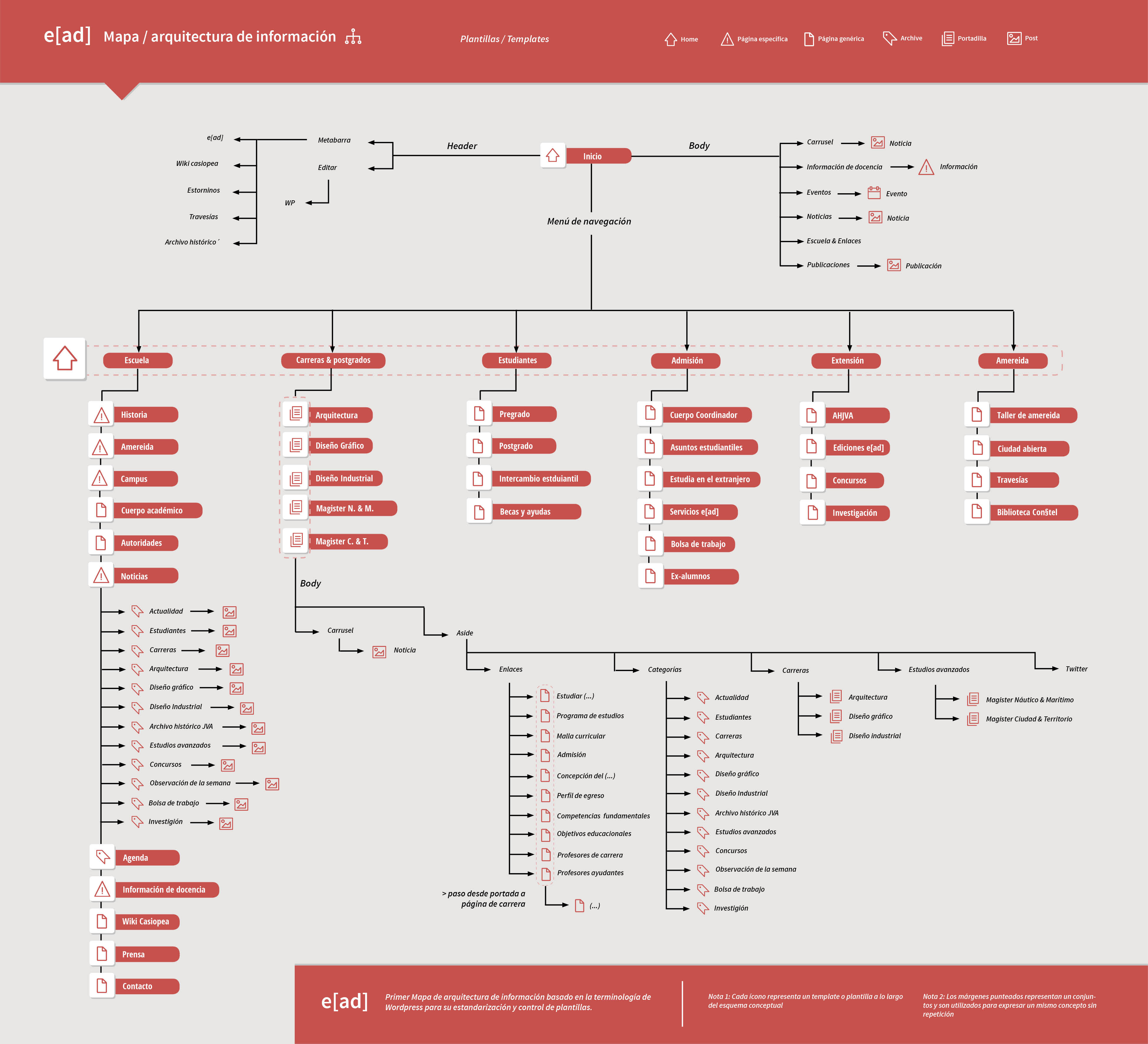
Los enlaces presentes a continuación resguardan el primer proyecto web estandarizado únicamente con Pyxis Framework y Stampa en una serie de maquetas navegables y que corresponden al finiquito del diseño del sitio oficial de la e[ad] de la Pontificia Universidad Católica de Valparaíso. El proceso de trabajo contempla como primer objeto la arquitectura de información graficada en su mapa correspondiente. De manera ulterior, diez plantillas fueron diseñadas respondiendo a la demanda de contenidos y su debida lectura, además de compatibilizar con Wordpress como el sistema de gestión (CMS) utilizado por defecto.
El diálogo entre Pyxis y el tema de Wordpress Gamma, requiere de un diseño específico dentro del contexto de Wordpress y los requerimientos técnicos de la plataforma, como es la paginación, pantallas de error, indexación, interacciones de comentarios, etc. Que corresponden a una dimensión de uso real en la plataforma. Es por eso que Pyxis aloja una hoja de estilos llamado wp.less donde todo el estándar del sistema está albergado. Además de esta hoja, se incluye wiki.less, que también incorpora los estilos básicos de la Wiki Casiopea, al ser embebida en Gamma (sitio e[ad]).

Los modelos presentes a continuación corresponden al estándar de código HTML y CSS para edificar el sitio e[ad] oficial.
El lunes 20 de octubre se llevará a cabo en Valparaíso el segundo coloquio de Fabricación Digital organizado por la Escuela de Arquitectura y Diseño de la PUCV. Al evento []
El lunes 20 de octubre se llevará a cabo en Valparaíso el segundo coloquio de Fabricación Digital organizado por la Escuela de Arquitectura y Diseño de la PUCV. Al evento []
<div id='index'>
<div class='fila'>
<div class='col-md-6 col-sm-6 col-xs-12 evento alto-xs'>
<div class='fila'>
<div class='col-lg-2 col-md-2 col-sm-2 col-xs-3'>
<div class='fecha'><span class='sm'>22 Oct</span></div>
</div>
<div class='col-lg-10 col-md-10 col-sm-12 contenido tooltip-demo'>
<h5 class='xs sin-margen relleno-inf-xs'><a href='#'>...</a></h5>
<span class='xs entry-details'>Publicado el 08 de noviembre, 2014.</span>
<a data-toggle="tooltip" href="#" title="Editar" class='xs en-linea sin-margen' href='#'>
<span><i class='icn icn-lapiz icn-sm'></i></span>
</a>
<p class='xs'>... <a class='' href='#'>[<i class='icn icn-lentes'></i>]</a></p>
</div>
</div>
</div>
</div>
</div>
#index, #tag{
.evento{
.fecha{
.izquierda;
.fondo-blanco;
.sombra;
.borde;
.radio-sup-der-sm;
.radio-inf-der-sm;
.izq-lineal-sm;
.borde-rojo;
.margen-inf-sm;
.ancho-completo;
span, p{
.cond;
.gruesa;
.gris-oscuro;
.centrado;
.relleno-xs;
}
}
.contenido{
h1, h2, h3, h4, h5, h6 {
.cond;
.gruesa;
a{
.cond;
.gruesa;
}
}
.entry-details{
.italica;
.relleno-inf-sm;
}
p{
.sans;
}
}
}
}
En un encuentro entre arquitectura, matemática y poesía se llevó a cabo la presentación de los libros de Isabel Margarita Reyes y Miguel Eyquem []
En un encuentro entre arquitectura, matemática y poesía se llevó a cabo la presentación de los libros de Isabel Margarita Reyes y Miguel Eyquem []
En un encuentro entre arquitectura, matemática y poesía se llevó a cabo la presentación de los libros de Isabel Margarita Reyes y Miguel Eyquem []
<div id='index'>
<div class='fila'>
<div class='col-md-4 col-sm-12 col-xs-12 noticia'>
<div class='cabecera'>
<a href='#'>
<img src="http://www.ead.pucv.cl/wp-content/uploads/2014/12/IMG_3945.jpg" alt="">
</a>
</div>
<div class='relleno-sup-xs tooltip-demo'>
<h4 class='xs sin-margen'><a href='#'>...</a></h4>
<span class='xs entry-details'>Publicado el 03 de noviembre, 2014.
<a data-toggle="tooltip" href="#" title="Editar" class='xs sin-margen' href='#'>
<span class="icn-stack">
<span class="icn icn-cuadrolleno icn-stack-2x"></span>
<span class="icn icn-lapiz icn-sm icn-stack-1x"></span>
</span>
</a>
</span>
<p class='xs'>... <a href='#'>[<i class='icn icn-lentes'></i>]</a></p>
</div>
</div>
</div>
</div>
#index, #tag{
.noticia{
.cabecera{
.alto-xs;
.margen-inf-xs;
.borde;
.radio-md;
.ocultar-desborde;
a{
img{
.w150;
.margen-sup-negativo;
.transition(.2s ease all);
}
&:hover{
img{
.relleno-der-sm;
.transition(.2s ease all);
}
}
}
}
h1, h4, h2, h3, h4, h5, h6{
.condensado;
.sombra-cabecera-claro-xs;
.relleno-inf-xs;
a{
.condensado;
.gruesa;
.gris-oscuro;
&:hover{
.negro;
}
}
}
.entry-details,
.datos-publicacion{
.rojo;
.italica;
.borde;
.relleno-vertical-xs;
a{
.en-linea;
.icn-cuadrolleno{
.gris-blanco;
}
.icn-lapiz{
.gris-oscuro;
}
}
}
p{
.sans;
.margen-sup-xs;
}
}
}
35 Ediciones e[ad], Archivo Histórico José Vial Armstrong, en conjunto con Ediciones Universitarias de Valparaíso, tienen el agrado de invitarles a la presentación del libro tienen el agrado de invitarles a la presentación del libro “Fotografías []
35 Ediciones e[ad], Archivo Histórico José Vial Armstrong, en conjunto con Ediciones Universitarias de Valparaíso, tienen el agrado de invitarles a la presentación del libro tienen el agrado de invitarles a la presentación del libro “Fotografías []
<div id='index'>
<div class='fila'>
<div class='col-lg-6 col-md-6 col-sm-6 col-xs-12 publicacion'>
<a class='categoria' href='#'>
<i class='icn icn-archivo'></i><h6 class='xs'>archivo histórico</h6>
</a>
<div class='alto-xs auto margen-inf-sm tooltip-demo'>
<h5 class='xs sin-margen relleno-inf-xs'><a href='#'>...</a></h5>
<span class='xs entry-details'>Publicado el 08 de noviembre, 2014.</span>
<!--ícono de Tooltip -->
<a data-toggle="tooltip" href="#" title="Editar" class='xs en-linea sin-margen' href='#'>
<span><i class='icn icn-lapiz icn-sm'></i></span>
</a>
<p class='xs margen-sup-xs'>... <a class='' href='#'>[<i class='icn icn-lentes'></i>]</a></p>
</div>
</div>
</div>
</div>
#index, #tag{
.publicacion{
.entry-details{
.italica;
.relleno-sup-xs;
}
p{
.sans;
}
.categoria{
i{
.margen-der-xs;
.fondo-blanco;
.linea-lateral;
.relleno-xs;
.icn-light;
.borde;
.radio-sup-der-sm;
.radio-inf-der-sm;
.sombra;
.negro;
// Por ancho de íconos 1em desde stampa
width: 1.8em !important;
}
h1, h4, h2, h3, h4, h5, h6{
.altas;
.gris-oscuro;
.en-linea;
.relleno-izq-xs;
.interletraje-xs;
.sombra-cabecera-claro-xs;
.gruesa;
.condensado;
}
&:hover{
h1, h4, h2, h3, h4, h5, h6{
.gris-oscuro !important;
}
}
}
h1, h4, h2, h3, h4, h5, h6{
.cond;
.gruesa;
a{
.cond;
.gruesa;
}
}
}
}
En un encuentro entre arquitectura, matemática y poesía se llevó a cabo la presentación de los libros de Isabel Margarita Reyes y Miguel Eyquem []
En un encuentro entre arquitectura, matemática y poesía se llevó a cabo la presentación de los libros de Isabel Margarita Reyes y Miguel Eyquem []
En un encuentro entre arquitectura, matemática y poesía se llevó a cabo la presentación de los libros de Isabel Margarita Reyes y Miguel Eyquem []
<div id='portada-informacion'>
<div class='fila'>
<div class='col-md-4 col-sm-4 col-xs-12 margen-inf-sm alto-sm auto'>
<div class='borde ocultar-desborde alto-sm auto radio-md'>
<div class='relleno-sup-xs tooltip-demo'>
<h4 class='xs sin-margen'><a href='#'><i class='icn icn-anuncio'></i>...”</a></h4>
<span class='xs entry-details'>Publicado el...
<a data-toggle="tooltip" href="#" title="Editar" class='xs en-linea sin-margen' href='#'>
<span class="icn-stack">
<span class="icn icn-cuadrolleno icn-stack-2x"></span>
<span class="icn icn-lapiz icn-sm icn-stack-1x"></span>
</span>
</a>
</span>
<p class='xs'>... <a href='#'>[<i class='icn icn-lentes'></i>]</a></p>
</div>
</div>
</div>
</div>
</div>
#portada-informacion{
.fila{
.margen-inf-sm;
}
h1{
.gruesa;
.negro;
.condensado;
.sombra-cabecera-claro-sm;
.margen-inf-sm;
}
h2, h3, h4, h5, h6 .title{
.condensado;
.relleno-inf-xs;
.sombra-cabecera-claro-xs;
a{
.condensado;
.gris-oscuro;
.gruesa;
i{
.margen-der-xs;
.sin-interletraje;
}
&:hover{
.rojo;
}
}
}
.entry-details, .datos-publicacion{
.rojo;
.italica;
.borde;
.sup-lineal-xs;
.inf-lineal-xs;
.relleno-vertical-xs;
a{
.en-linea;
.icn-cuadrolleno{
.gris-blanco;
}
.icn-lapiz{
.gris-oscuro;
}
}
}
p{
.sans;
.margen-sup-xs;
}
}